Share it:
Choosing a Good Typography
For a website to be well complemented it must have an innovative and creative design, useful and quality content; it also needs to have visual harmony, therefore, choosing a good typography serves to clearly transmit the information to those who visit your page.
There are hundreds of designs, shapes and styles of typographies friendly to the reader’s eyes that give personality to your site. The one you choose must be in line with your design and communication style, it must be chosen carefully so as not to convey the wrong image, typography can influence how key aspects of your company are perceived.

Getting fonts can be a big challenge if you do not know which one to choose, in the following links you can find the 5 most used fonts to build a website, according to our own experience.
1# Poppins
Credits: Google Fonts
you can download by clicking on the image↓
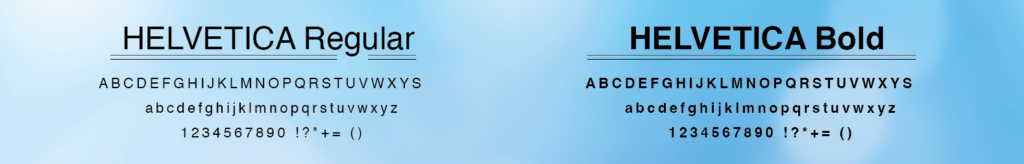
2# Helvetica
Credits: Cofonts
you can download by clicking on the image↓
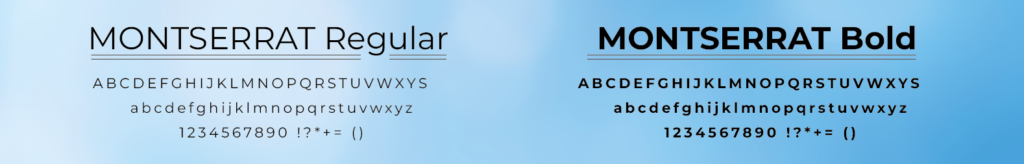
3# Montserrat
Credits: Google Fonts
you can download by clicking on the image↓
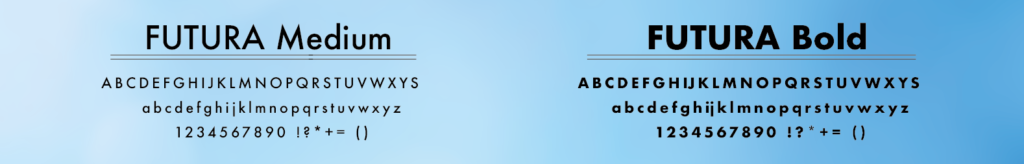
4# Futura
Credits: Free Fonts Family
you can download by clicking on the image↓
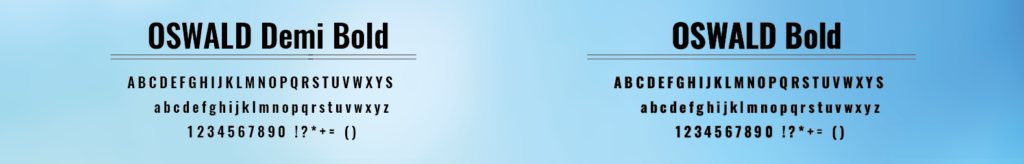
5# Oswald
Credits: Google Fonts
you can download by clicking on the image↓
La 5 la Mayoría de las Fuentes Utilizadas en una página Web
There are many web font providers that work well and are usually easy to integrate. Unfortunately, most of the “web fonts” are paid, prices vary a lot. Some examples, Google Fonts, Adobe Fonts (Typekit), Webtype, Adobe Edge Web Fonts and many more.
Often, websites are not made by graphic designers or professionals, but are designed and implemented by people with knowledge only in web construction or coding. This explains why many websites ignore even the simplest graphic standards. This is especially noticeable in typography. The rampant use of illegible fonts, the lack of contrast between font color and background, as well as the confusing structure of texts, make reading difficult for users.